BPMN export
Business Process Model and Notation (BPMN) is a graphical representation for specifying business processes in a business process model. Along with the BPMN specification, an XML schema is also defined that allows a BPMN diagram to be exported to XML.
JointJS+ provides a BPMN export plugin that enables the export process within the JointJS+ framework.
Installation
The BPMN export plugin is an independent module distributed as part of the JointJS+ archive:
- Unzip the archive and navigate to the
build/package-bpmn-exportfolder inside. - Copy the
joint-bpmn-export.tgzfile and paste it into the root of your package.
Then, install the BPMN export package (@joint/format-bpmn-export) using your package manager:
- npm
- pnpm
- yarn
npm add joint-bpmn-export.tgz
pnpm add ./joint-bpmn-export.tgz
yarn add @joint/format-bpmn-export@file:joint-bpmn-export.tgz
Now, you can import functionality from @joint/format-bpmn-export into your application as necessary:
import { toBPMN } from '@joint/format-bpmn-export';
const exportResult = toBPMN(paper);
There is also a UMD version available
Place the UMD distribution of the plugin into the root of your package:
- Navigate to the
build/package-bpmn-export/distfolder inside the unzipped JointJS+ archive. - Copy the
joint.format.bpmnExport.jsfile and paste it into the root of your package.
Include joint.format.bpmnExport.js in your HTML:
- JointJS
- JointJS+
<script src="joint.js"></script>
<script src="joint.format.bpmnExport.js"></script>
Access toBPMN through the joint.format namespace:
const exportResult = joint.format.toBPMN(paper);
Architecture and API explained
There are only a few core concepts to understand when working with this package.

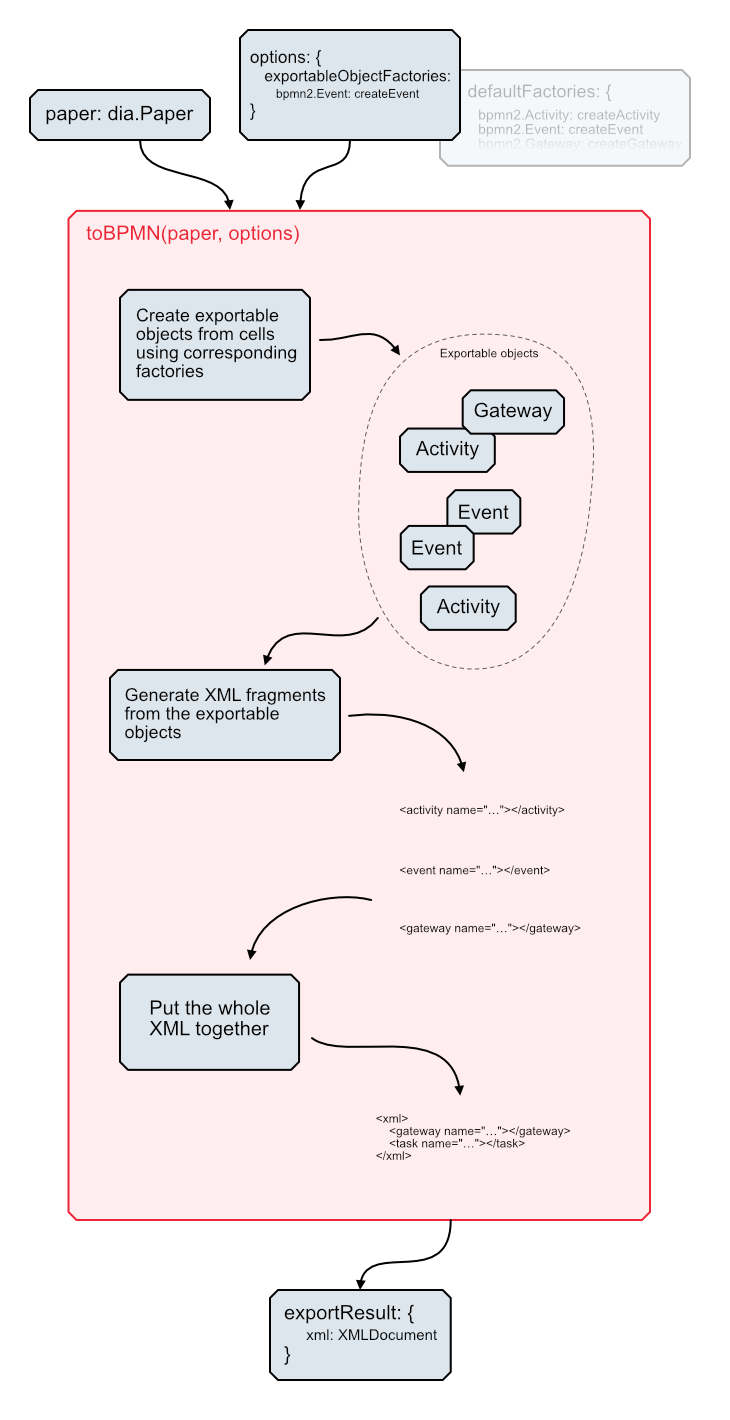
toBPMN(paper, options = {})
This function handles the export process. It takes a dia.Paper containing a diagram and optionally the options
object. The inclusion of the parameter provides the flexibility to customize the export process to meet specific requirements.
Export options object
It is an object with the following properties:
exportableObjectFactories
A collection of exportable object factories mapped by shape types.
Each exportable object factory is a function that gets a cell view as a parameter, and is expected to create and return
an exportable object, or null, if the processed element should be completely excluded from the export.
Exportable objects
If the export engine worked directly with shapes.bpmn2, there would be little room for customization. That's
why the concept of exportable objects comes into play.
In the first step, each cell in the diagram is converted into a corresponding exportable object that encapsulates all the information necessary for subsequent serialization into the desired XML fragments. And then, in the next step, the engine gets the XML fragments generated and assembles them all into the final XML result.
This concept introduces a high degree of flexibility. In particular, there's no requirement to use only shapes
from shapes.bpmn2. In essence, any entity that can be transformed into a corresponding exportable object can
be seamlessly integrated into the process. This allows working with custom shape implementations for selected BPMN
elements. Alternatively, shapes from shapes.bpmn2 can be used, but their processing can be further customized.
These ideas will be further explored and elaborated in the following examples.
The full list of exportable objects is available in our API reference.
Exportable object factories
There must be something that can convert a BPMN shape element (one from shapes.bpmn2 or a custom one) into a
corresponding exportable object. This piece of the puzzle is called an exportable object factory. It's essentially a
function designed to create a specific exportable object from a given BPMN shape element.
Each shape element is intended to be processed by a dedicated factory, and this factory can be either one of the default factories or a completely custom implementation.
There is a set of predefined default factories that cover the shapes from shapes.bpmn2. However, any of these
defaults can be overridden in the export options object using the exportableObjectFactories property. This flexibility
allows users to customize the exportable object creation process to their specific needs and requirements.
When implementing a custom exportable object factory, the exportable object can either be created from scratch, or the
default factory (if one exists for the cell type being processed) can be used to create an object base, and then further
customization can be performed. If the default factory exists, it is passed as a second parameter called defaultFactory,
which can be invoked.
Examples
Basic usage
The most basic way to use the package is to convert a paper with a diagram to XML without using an options parameter.
It's as simple as calling toBPMN with the paper as a parameter.
const exportResult = toBPMN(paper);
// exportResult.cells instanceof XMLDocument
Usage with custom exportable object factories and built-in shapes
Sometimes only a subtle adjustment is needed in the XML result. For example, when using the bpmn2.Event shape, and
the desire is to have the label in uppercase in the XML result.
In such case, the solution is to refine the value of the label property within the corresponding exportable object.
This customization can be done in a custom exportable object factory registered for the bpmn2.Event element type.
Once implemented, the resulting XML fragment will display the label in uppercase.
const exportResult = toBPMN(paper, {
exportableObjectFactories: {
'bpmn2.Event': (cellView, defaultFactory) => {
const exportableObject = defaultFactory();
exportableObject.label = exportableObject.label.toUpperCase();
return exportableObject;
}
}
});
Usage with custom exportable object factories and custom shapes
Sometimes the shapes available in shapes.bpmn2 may not cover all the needs of a project. In such case, it is
necessary to define custom shapes. To include these custom shapes in the export process, it is further necessary to
define custom exportable object factories. Each of these factories is responsible for converting a specific custom shape
into the corresponding exportable object.
import { shapes } from '@joint/plus';
const CustomShape = shapes.bpmn2.Activity.define(
'CustomShape'
);
const customShape = new CustomShape({
position: {
x: 10,
y: 10,
},
attrs: {
label: {
text: 'Custom shape'
}
}
});
paper.model.addCell(customShape);
exportResult = toBPMN(paper, {
exportableObjectFactories: {
'CustomShape': (cellView, defaultFactory) => {
return new exportableObjects.Activity(cellView);
}
}
});
Storing custom data inside of the extensionElements BPMN XML element.
To store custom data inside the BPMN XML element, it is necessary to extend the exportable object and override the defineExtensionElements() method.
Here is an example of how to store custom data inside the extensionElements element:
import { toBPMN, exportableObjects, createExtensionElement } from '@joint/format-bpmn-export';
class CustomGateway extends exportableObjects.Gateway {
override defineExtensionElements(): Element {
const customDataElement = createExtensionElement('customData');
customDataElement.textContent = this.cell.get('customData');
return [customDataElement];
}
}
exportResult = toBPMN(paper, {
exportableObjectFactories: {
'bpmn2.Gateway': (cellView, defaultFactory) => {
return new CustomGateway(cellView);
}
}
});
The way how to get custom data during the import process is described in the BPMN import documentation.
Coverage of the BPMN 2 domain
The BPMN 2 domain is large and the export plugin doesn't cover it all yet.
List of supported elements
- Tasks
- Task
- Service Task
- Send Task
- Receive Task
- User Task
- Manual Task
- Business Rule Task
- Script Task
- Subprocesses
- Events
- Start Event
- Intermediate Throw Event
- Intermediate Catch Event
- Boundary Event
- End Event
- Gateways
- Gateway
- Parallel Gateway
- Inclusive Gateway
- Complex Gateway
- Event Based Gateway
- Exclusive Gateway
- Sequence Flows
- Participants
- Pool
- Swimlane
- Message Flows
- Data Objects
- Data Object
- Data Input Association
- Data Input Association
- Data Output Association
- Data Stores
- Text Annotations
- Associations
List of elements to be supported in the future
- Conversations
- Conversation Links
- Choreography