JointJS+ changelog v4.0.1
elementTools.SwimlaneTransform - fix to take custom lane IDs into account
Previously, custom lane IDs were not taken into account when resizing lanes of a Pool, which caused issues for BPMN diagrams imported from external BPMN files. We have fixed the logic so that custom lane IDs are now processed as expected.
elementTools.SwimlaneTransform - fix findNeighbourLane() function to use correct lane metrics
Details...
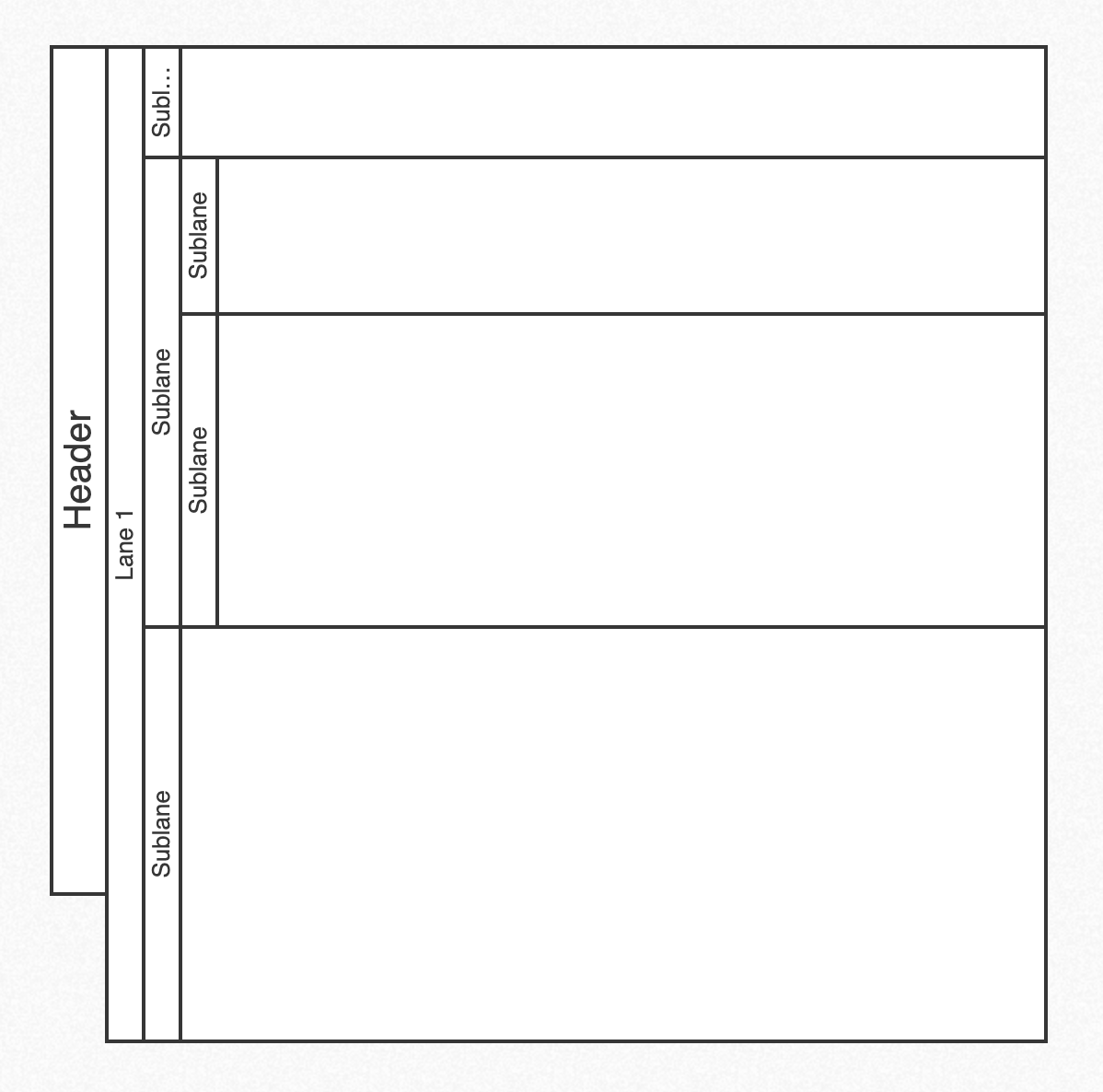
Previously, the findNeighbourLane() function was incorrectly passing a metrics object to the getSublaneIdOfParent() function instead of the expected metrics.lanes object, which caused issues when resizing lanes of a Pool with a complex structure of lanes and sublanes, as in the following example:

We have fixed the findNeighbourLane() function to prevent this issue.
ui.Inspector - fix renderFieldContent() function to render default fields when undefined
Fixes an issue where we weren't using the default field when the renderFieldContent() option was used and returned undefined. This was a bug related to jQuery removal.
ui.Inspector - fix data-overwrite attribute to prevent adding invalid values to the DOM when null or undefined
Previously, invalid data-overwrite entries were added to the DOM if the overwrite option of an input field definition had a value of null or undefined (or if the option was not provided). We now only add data-overwrite entries if the input field definition specifies a value for the overwrite option.
ui.Selection - fix selection box update in async mode with single item selected
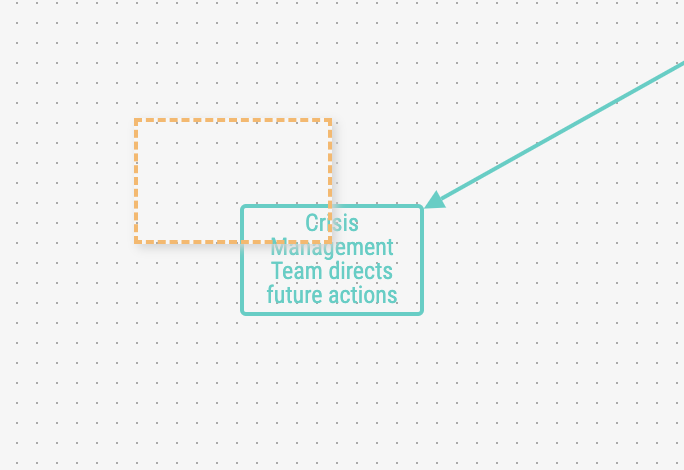
Previously, when a single Element was selected in the async Paper mode and the Selection was dragged over the edge of the Paper by the user, the position of the Selection box could get out-of-sync with the position of the Element, as in the following example:

We now update the position of the Selection box to prevent this issue.
ui.Stencil - fix default layout
Fixes the default layout of elements within Stencil (when layout option is true) by adding missing padding on the right.
| Before fix | After fix |
|---|---|
 |  |
dia.Paper - fix to prevent leaks of pending animation frame requests on resetViews()
Previously, when _resetUpdates() was called (e.g. via resetViews()), the function was not checking for pending animation frame requests. Such overlooked animation frame requests would not be cancelled, potentially causing updateViewsAsync() to be called when it shouldn't be. This was problematic in at least two separate scenarios:
- It was leading to unexpected behavior if the Paper was frozen.
- It was causing an error if the Paper had been removed, since that is an invalid state for
updateViewsAsync().
To prevent this issue, we have added logic to cancel any pending animation frame before proceeding with the _resetUpdates() logic.
routers.rightAngle - fix to improve generated route
Removes unnecessary points and loops from the rightAngle router's generated route when used with user-provided vertices.
dia.attributes - fix text-wrap to take external CSS into account
Previously, only explicit inline attributes were considered by the text-wrap attribute when computing line breaks. For example, text-wrap worked consistently only when the font attributes were set explicitly:
<text font-size="12">A text to wrap</text>
We have fixed the text-wrap attribute so that it now takes external CSS and inherited styles into account. For example:
<style>
text {
font-size: 12px;
}
</style>
...
<text>A text to wrap</text>
Vectorizer - fix normalizePathData() to support zero-length arcto curves
Previously, a zero-length arcto SVG path command (A) was converted to an invalid curveto SVG path command (C) containing NaN values. For example:
M 3 7 A 7 7 0 0 1 3 7 => M 3 7 C NaN NaN NaN NaN 3 7
We have fixed our normalization algorithm so that such arcs are now converted to point-like curves, as expected:
M 3 7 A 7 7 0 0 1 3 7 => M 3 7 C 3 7 3 7 3 7