Graph
dia.Graph is the model holding all cells (elements and links) of the diagram. It inherits from mvc.Model. The collection of all the cells is stored in the property cells as an mvc.Collection.
constructor
constructor(
attributes?: dia.Graph.Attributes,
options?: {
cellNamespace?: any,
layerNamespace?: any,
}
);
As a descendant of mvc.Model, the dia.Graph constructor accepts two arguments: attributes and options.
-
The
attributesargument is an object that can contain any model attributes you want to set on the graph:const graph = new dia.Graph({
customAttribute: 'value'
});
console.log(graph.get('customAttribute')); // 'value' -
The
optionsargument is an object that contains options you want to set on the Graph:
cellNamespace
An object mapping cell types to their constructors. This is important when you need to create diagrams from JSON. You can find more information in the Cell namespaces section of our documentation.
import { dia, shapes } from '@joint/core';
import { CustomElement } from './custom-element';
const namespace = {
CustomElement,
...shapes
}
const graph = new dia.Graph({}, {
cellNamespace: namespace
});
layerNamespace
layerNamespace is an object that maps layer types to their constructors. By default, if layer JSON does not specify a type, dia.GraphLayer is used. This option is then passed to the correspondent dia.GraphLayerCollection constructor option merged with the default layerNamespace object:
// Default layerNamespace
{
'GraphLayer': dia.GraphLayer,
}
Methods
addCell()
graph.addCell(
cell: dia.Graph.CellInit,
opt?: dia.Graph.CollectionAddOptions
): this;
graph.addCell(
cell: dia.Graph.CellInit[],
opt?: dia.Graph.CollectionAddOptions
): this;
Add a new cell to the graph. If cell is an array, all the cells in the array are added to the graph.
If opt.dry is set to true, the graph reference is not stored on the cell after it's added.
If opt.async is set to false, this ensures the cell is rendered synchronously.
If opt.sort is set to false, the cell will be added at the end of the collection.
All options or custom properties provided in the options object are passed on to the event listeners of the graph 'add' event.
const graph = new joint.dia.Graph({}, { cellNamespace: joint.shapes });
const rect = new joint.shapes.standard.Rectangle({
position: { x: 100, y: 100 },
size: { width: 90, height: 30 },
attrs: { label: { text: 'my rectangle' } }
});
const rect2 = rect.clone();
const link = new joint.shapes.standard.Link({
source: { id: rect.id },
target: { id: rect2.id }
});
graph.addCell(rect).addCell(rect2).addCell(link);
addCells()
graph.addCells(
cells: dia.Graph.CellInit[],
opt?: dia.Graph.CollectionAddOptions
): this;
graph.addCells(
...cells: dia.Graph.CellInit[],
opt?: dia.Graph.CollectionAddOptions
): this;
Add new cells to the graph. This is just a convenience method that wraps the addCell() method.
addLayer()
graph.addLayer(layerInit: dia.Graph.LayerInit, options?: dia.Graph.InsertLayerOptions): void;
Add a new layer to the graph. If layer is a generic object, it will be converted to an instance of dia.GraphLayer according to the layerNamespace. The options object may contain either before or index property that indicates the reference layer before or at which index the layer should be added. If no before or index is provided, the layer will be added at the end of the collection. Any additional option or custom property provided in the options object will be accessible in the callback function of the graph 'layer:add' event.
const myLayer = new dia.GraphLayer({ id: 'my-layer' });
graph.addLayer(myLayer);
const anotherLayer = { id: 'another-layer' }; // will be converted to dia.GraphLayer instance
// will be added before 'my-layer'
graph.addLayer(anotherLayer, { before: myLayer });
bfs()
graph.bfs(element, iteratee [, opt])
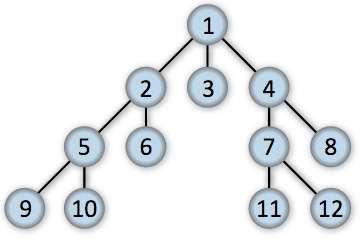
Traverse the graph using the Breadth-first search algorithm starting at element (note the element itself will be visited too). iteratee is a function of the form function(element, distance) {} that will be called with the currently visited element and distance of that element from the root element of the search (the element passed to bfs()). If iteratee explicitely returns false, the search stops.
The following image shows the order in which elements are traversed in the graph:

Note that the bfs() algorithm is not only capable of traversing tree graphs but it can traverse any directed graph too.
It is smart enough not to traverse an element that was already visited.
If opt.inbound is true, reverse the search direction (it's like reversing all the link directions, i.e. swaping their source and target).
If opt.outbound is true, search follows the link directions. Calling bfs() with opt.outbound set to true is the most common case (graph is traversed following the direction of links).
If none of opt.inbound and opt.outbound are used or both options are set to true, the graph is traversed in both directions (very rare use case).
If opt.deep is true, the traversal takes into account embedded elements too. This option has the usual meaning as in other methods were deep option is used. For example, in a hierarchy A (top level element), A1 (embedded in A), B (top level element), where A is not directly connected to B but its embedded element is (there is a link from A1 ----> B), bfs(A) would not visit B but bfs(A, function() {}, { deep: true }) would.
clear()
graph.clear([options])
Remove all the cells from the graph. options object can optionally contain additional data that is passed over to the event listeners of the graph cells remove event.
cloneCells()
graph.cloneCells(cells: dia.Cell[]): { [id: string]: dia.Cell }
The method clones the cells provided and returns an object that maps the original ids to the cloned cells. The cloned cells are not added to the graph.
For more information, see the util.cloneCells() method.
cloneSubgraph()
graph.cloneSubgraph(cells [, opt])
Clone the whole subgraph, including all the connected links whose source/target is in the subgraph. This is equivalent to calling graph.cloneCells(graph.getSubgraph(cells)).
If opt.deep is true, take into account embedded cells of the subgraph cells.
Return an object of the form { [original cell ID]: [clone] }.
dfs()
graph.dfs(element, iteratee [, opt])
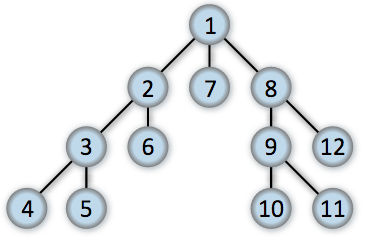
Traverse the graph using the Depth-first search algorithm starting at element (note the element itself will be visited too). iterate is a function of the form function(element, distance) {} that will be called with the currently visited element and distance of that element from the root element of the search (the element passed to dfs()). If iteratee explicitely returns false, the search stops.
The following image shows the order in which elements are traversed in the graph:

Note that the dfs() algorithm is not only capable of traversing tree graphs but it can traverse any directed graph too. It is smart enough not to traverse an element that was already visited.
If opt.inbound is true, reverse the search direction (it's like reversing all the link directions, i.e. swaping their source and target).
If opt.outbound is true, search follows the link directions. Calling dfs() with opt.outbound set to true is the most common case (graph is traversed following the direction of links).
If none of opt.inbound and opt.outbound are used or both options are set to true, the graph is traversed in both directions (very rare use case).
If opt.deep is true, the traversal takes into account embedded elements too. This option has the usual meaning as in other methods were deep option is used. For example, in a hierarchy A (top level element), A1 (embedded in A), B (top level element), where A is not directly connected to B but its embedded element is (there is a link from A1 ----> B), dfs(A) would not visit B but dfs(A, function() {}, { deep: true }) would.
disconnectLinks()
graph.disconnectLinks(element)
Disconnect all the associated links with the element.
findCellsAtPoint()
graph.findCellsAtPoint(
point: dia.Point,
opt?: dia.Graph.FindAtPointOptions
): dia.Cell[];
Find all the cells (elements and links) at a certain point in the graph. point is an object with x and y properties.
Returns an array of cells whose bounding box contains point. Note that there can be more then one cell as cells might overlap.
If opt.strict is set to true, the point must lie inside the cell's bounding box (not on the border).
findCellsInArea()
graph.findCellsInArea(
area: dia.BBox,
opt?: dia.Graph.FindInAreaOptions
): dia.Cell[];
Find all the cells (elements and links) in a certain area in the graph. area is an object with x, y, width and height properties.
Returns an array of cells whose bounding box intersects with area. If opt.strict is set to true, the cell must be fully contained within the area.
findCellsUnderElement()
graph.findCellsUnderElement(
element: dia.Element,
opt?: dia.Graph.FindUnderElementOptions
): dia.Cell[];
Find all the cells (elements and links) positioned below the specified element.
The optional opt.searchBy parameter defines the criteria for what constitutes a cell being 'below' the element.
Available options include 'bbox' (default), 'center', 'top-left', 'bottom-right', 'top-right', and 'bottom-left'.
findElementsAtPoint()
graph.findElementsAtPoint(
point: dia.Point,
opt?: dia.Graph.FindAtPointOptions
): dia.Element[];
Find elements (instance of dia.Element) at a certain point in the graph. point is an object with x and y properties.
Returns an array of elements whose bounding box contains point. Note that there can be more then one element as elements might overlap.
If opt.strict is set to true, the point must lie inside the element's bounding box (not on the border).
findElementsInArea()
graph.findElementsInArea(
area: dia.BBox,
opt?: dia.Graph.FindInAreaOptions
): dia.Element[];
Find elements (instance of dia.Element) in a certain area in the graph. area is an object with x, y, width and height properties.
Returns an array of elements whose bounding box intersects with area. If opt.strict is set to true, the element must be fully contained within the area.
findElementsUnderElement()
graph.findElementsUnderElement(
element: dia.Element,
opt?: dia.Graph.FindUnderElementOptions
): dia.Element[];
Find all the elements (instances of dia.Element) that are located below element. The elements that are embedded in the element are excluded from the result.
The optional opt.searchBy parameter defines the criteria for what constitutes an element being 'below' another.
Available options include 'bbox' (default), 'center', 'top-left', 'bottom-right', 'top-right', and 'bottom-left'.
findLinksAtPoint()
graph.findLinksAtPoint(
point: dia.Point,
opt?: dia.Graph.FindAtPointOptions
): dia.Link[];
Find links (instance of dia.Link) at a certain point in the graph. point is an object with x and y properties.
Returns an array of links whose bounding box contains point. Note that there can be more then one link as links might overlap.
If opt.strict is set to true, the point must lie inside the link's bounding box (not on the border).
The method uses the link.getBBox() method to determine the bounding box of the link. Meaning that the bounding box of the link does not match the visual representation of the link.
findLinksInArea()
graph.findLinksInArea(
area: dia.BBox,
opt?: dia.Graph.FindInAreaOptions
): dia.Link[];
Find links (instance of dia.Link) in a certain area in the graph. area is an object with x, y, width and height properties.
Returns an array of links whose bounding box intersects with area. If opt.strict is set to true, the link must be fully contained within the area.
findLinksUnderElement()
graph.findLinksUnderElement(
element: dia.Element,
opt?: dia.Graph.FindUnderElementOptions
): dia.Link[];
Find all the links (instance of dia.Link) that are located below element. The links that are connected to the element are excluded from the result.
The optional opt.searchBy parameter defines the criteria for what constitutes a link being 'below' the element.
Available options include 'bbox' (default), 'center', 'top-left', 'bottom-right', 'top-right', and 'bottom-left'.
findModelsFromPoint()
graph.findModelsFromPoint(point)
(deprecated) - Use findElementsAtPoint instead.
Find elements (instance of dia.Element) under a certain point in the graph. point is an object with x and y properties. Returns an array of elements whose bounding box contains point. Note that there can be more then one element as elements might overlap.
findModelsInArea()
graph.findModelsInArea(rect)
(deprecated) - Use findElementsInArea instead.
Find elements (instance of joint.dia.Element) in a certain area in the graph. rect is an object with x, y, width and height properties. Returns an array of elements whose bounding box top/left coordinate falls into the rect rectangle.
findModelsUnderElement()
graph.findModelsUnderElement(element [, opt])
(deprecated) - Use findElementsUnderElement instead.
Find all the elements (instances of dia.Element) that are located below element. opt.searchBy parameter optionally determines what it means for an element to be below another element. Possible values are 'bbox' (default), 'center', 'origin', 'corner', 'topRight', and 'bottomLeft'.
fromJSON()
graph.fromJSON(jsonObject, [options])
Load a graph from a JSON object (not string). Used in conjunction with the graph.toJSON() function.
The options object may contain additional data that is passed over to graph change event listeners.
Note that this method does not expect a JSON string but rather an object in the JSON format. Use JSON.parse(jsonString) if you need to convert a JSON string into the object form:
graph.fromJSON(JSON.parse(jsonString));
Example of storing stringified JSON objects:
var jsonString = JSON.stringify(graph.toJSON());
// ... send jsonString to the server
// store jsonString to localStorage or do whatever you want
// later on ...
graph.fromJSON(JSON.parse(jsonString));
Example of storing JSON objects directly:
var jsonObject = graph.toJSON();
// ... send jsonObject to the server
// store jsonObject (e.g. in a non-relational database)
// later on ...
graph.fromJSON(jsonObject)
getBBox()
graph.getBBox()
Returns the bounding box (g.Rect) that surrounds all cells in the graph. It returns null if the graph is empty.
var bbox = graph.getBBox().inflate(10);
getCell()
graph.getCell(id)
Get a cell from the graph by its id.
getCellLayerId()
graph.getCellLayerId(cell: dia.Graph.CellRef): dia.GraphLayer.ID;
Return the id of the layer that contains the specified cell.
getCells()
graph.getCells()
Return an array of all elements and links in the graph. The cells are sorted by their z index (the smallest z being first).
getCellsBBox()
graph.getCellsBBox(cells[, opt])
Returns the bounding box (g.Rect) that surrounds all the given cells.
// Get the bounding box of all `el1` successors and their embeds
var bbox = graph.getCellsBBox(graph.getSuccessors(el1), { deep: true });
getCommonAncestor()
graph.getCommonAncestor(...cells)
Return the common ancestor of all the cells passed as arguments. For example, if an element B is embedded in an element A and an element C is also embedded in the element A, graph.getCommonAncestor(B, C) returns the element A. This also works on an arbitrary deep hierarchy.
getConnectedLinks()
graph.getConnectedLinks(element [, opt])
Get all links connected with element.
If opt.inbound === true, return only inbound connected links. Conversely, if opt.outbound === true, return only outbound connected links. If both of these options are left undefined, or if both of them are set to true, return both inbound and outbound links.
By default, this function returns only immediate (shallow) inbound and outbound links - no recursion. (Note that connections from element to embedded child elements, and connections to element from embedding parent elements count as shallow, too - they too are returned.)
If opt.deep === true, return all outside links that connect with element or any of its descendants (descendants meaning elements that are embedded or deeply embedded within element). The inbound and outbound options can still be applied on top of this option.
Note that the specification of opt.deep excludes links that connect two descendants of element (enclosed links). If you do need to find all links connected with and/or enclosed within element, you should use opt.deep === true alongside an additional option: opt.includeEnclosed === true.
If opt.indirect === true, also return links that can only be considered connected to element if we go against the flow of directed links at link-link connections.
Example use:
var links = graph.getConnectedLinks(element); // inbound and outbound
var links = graph.getConnectedLinks(element, { outbound: true });
var links = graph.getConnectedLinks(element, { deep: true }); // inbound and outbound
var links = graph.getConnectedLinks(element, { inbound: true, deep: true });
var links = graph.getConnectedLinks(element, { outbound: true, deep: true, includeEnclosed: true });
var links = graph.getConnectedLinks(element, { indirect: true });
getDefaultLayer()
graph.getDefaultLayer(): dia.GraphLayer;
Get the default layer of the graph. The default layer is the one where cells are added if no specific layer is provided.
getElements()
graph.getElements()
Return an array of all elements in the graph. The elements are sorted by their z index (the smallest z being first).
getFirstCell()
graph.getFirstCell(layerId?: dia.GraphLayer.ID): dia.Cell | undefined;
Get the first cell (element or link) in the graph. The first cell is defined as the cell with the lowest z property (the cell most in the back, see the Presentation section of joint.dia.Element) in the first layer according to the layers collection order.
If layerId is provided, the first cell in that specific layer is returned.
getLastCell()
graph.getLastCell(layerId?: dia.GraphLayer.ID): dia.Cell | undefined;
Get the last cell (element or link) in the graph. The last cell is defined as the cell with the highest z property (the cell most in the front, see the Presentation section of joint.dia.Element) in the last layer according to the layers collection order.
If layerId is provided, the last cell in that specific layer is returned.
getLayer()
graph.getLayer(id: string): GraphLayer;
Get a layer from the graph by its id.
getLayers()
graph.getLayers(): GraphLayer[];
Return an array of all layers in the graph.
getLinks()
graph.getLinks()
Return an array of all links in the graph. The links are sorted by their z index (the smallest z being first).
getNeighbors()
graph.getNeighbors(element [, opt])
Get all the neighbors of element in the graph. Neighbors are all the elements connected to element via either an inbound or an outbound link.
Accepts several options, which may be provided inside an opt object:
deep- also return all the neighbors of all the elements embedded insideelement.inbound- return only inbound neighbors (neighbors connected with a link whosetargetis theelement).outbound- return only outbound neighbors (neighbors connected with a link whosesourceis theelement).indirect- in addition to standard rules (includingdeep/outbound/inboundmodifications), also return the elements that can only be considered neighbors ofelementif we go against the flow of directed links at link-link connections.
getPredecessors()
graph.getPredecessors(element [, opt])
Return an array of all the predecessors of element. By default, Depth-first search algorithm is used (important for the order of returned elements).
If opt.breadthFirst is set to true, use Breadth-first search algorithm instead.
If opt.deep is set to true, take into account embedded elements too (see dfs() for details).
getSinks()
graph.getSinks()
Return an array of all the leafs of the graph. Time complexity: O(|V|).
getSources()
graph.getSources()
Return an array of all the roots of the graph. Time complexity: O(|V|).
getSubgraph()
graph.getSubgraph(cells [, opt])
Return an array of cells that result from finding elements/links that are connected to any of the cells in the cells array. This function loops over cells and if the current cell is a link, it collects its source/target elements; if it is an element, it collects its incoming and outgoing links if both the link ends (source/target) are in the cells array. For example, for a single element, the result is that very same element. For two elements connected with a link: A --- L ---> B, the result of getSubgraph([A, B]) is [A, L, B] and the result of getSubgraph([L]) is also [A, L, B].
If opt.deep is true take into account all the embedded cells too when finding neighboring links/elements.
getSuccessors()
graph.getSuccessors(element [, opt])
Return an array of all the successors of element. By default, a Depth-first search algorithm is used (important for the order of returned elements).
If opt.breadthFirst is set to true, use a Breadth-first search algorithm instead.
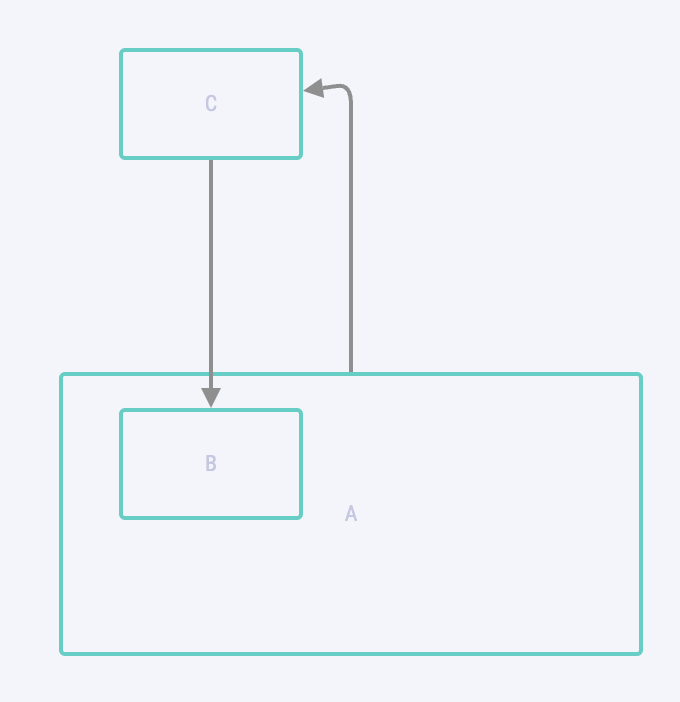
Generally, getSuccessors cares about the direction of the links. It follows links from their source to target only. The resulting array contains the elements that you visit if you follow the directed links. The links are simply navigated, and embedding is not considered.
In the following image, the successors of A are C and B. Embedding is not taken into account.

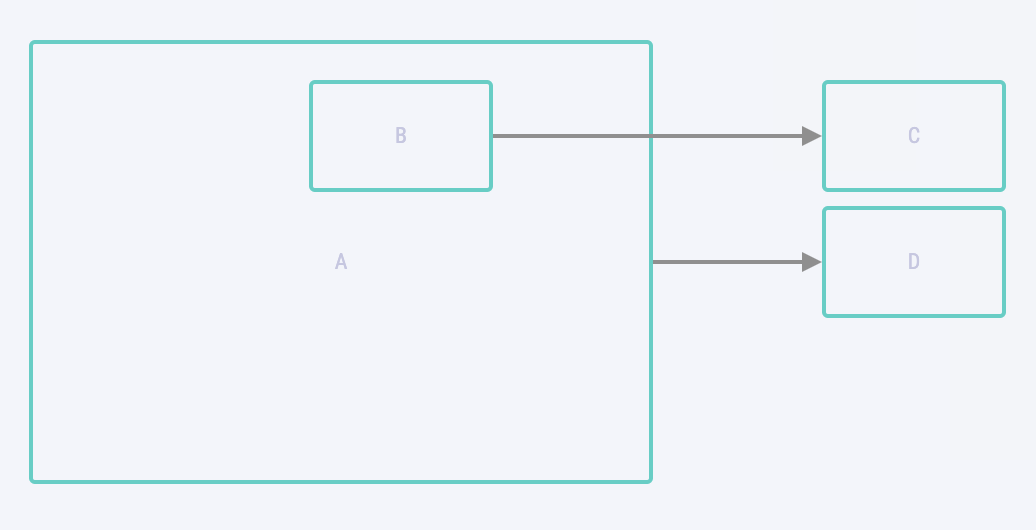
If opt.deep is set to true, embedded elements are taken into account too (see dfs() for details). That means elements connected to any of the descendants are also successors.
In the following image, if { deep: false }, the only successor of A is D. Embedding is not taken into account. If { deep: true }, and B is embedded in A, that means the successors of A are C and D.

hasLayer()
graph.hasLayer(id: dia.GraphLayer.ID): boolean;
Check if a layer with the given id exists in the graph.
isNeighbor()
graph.isNeighbor(elementA, elementB [, opt])
Return true if elementB is a neighbor of elementA. A neighbor of an element is another element connected to it via an inbound and/or outbound link.
Accepts several options, which may be provided inside an opt object:
deep- returntruealso ifelementBis a neighbor of an element embedded inelementA.outbound- returntrueonly ifelementBis a succeeding neighbor ofelementA. For example, ifelementBis connected to a directed link behind the connection ofelementA.inbound- returntrueonly ifelementBis a preceding neighborelementA. For example, ifelementBis connected to a directed link ahead of the connection ofelementA.indirect- in addition to standard rules (includingdeep/outbound/inboundmodifications), also returntrueifelementBcan only be considered a neighbor ofelementAif we go against the flow of directed links at link-link connections.
isPredecessor()
graph.isPredecessor(elementA, elementB)
Return true if elementB is a predecessor of elementA.
isSink()
graph.isSink(element)
Return true if element is a leaf, i.e. there is no link coming out of the element. Time complexity: O(1).
isSource()
graph.isSource(element)
Return true if element is a root, i.e. there is no link that targets the element. Time complexity: O(1).
isSuccessor()
graph.isSuccessor(elementA, elementB)
Return true if elementB is a successor of elementA.
maxZIndex()
graph.maxZIndex(layerId?: dia.GraphLayer.ID): number;
Get the highest Z value in the graph default layer or in a specific layer if layerId is provided.
minZIndex()
graph.minZIndex(layerId?: dia.GraphLayer.ID): number;
Get the lowest Z value in the graph default layer or in a specific layer if layerId is provided.
moveLayer()
graph.moveLayer(layerRef: dia.Graph.LayerRef, opt?: dia.Graph.InsertLayerOptions): void;
Moves a layer to a new position in the layers collection. The options object must contain either before or index property that indicates the reference layer before or at which index the layer should be moved. If no before or index is provided, the layer will be moved to the end of the collection.
removeCell()
graph.removeCell(
cell: dia.Graph.CellRef,
opt?: dia.Graph.RemoveCellOptions
): void;
Remove the given cell from the graph.
If opt.disconnectLinks is set to true, links connected to the removed cell are disconnected instead of removed.
All options or custom properties provided in the options object are passed on to the event listeners of the graph 'remove' event.
removeCells()
graph.removeCells(
cells: Array<dia.Graph.CellRef>,
opt?: dia.Graph.RemoveCellOptions
): this;
graph.removeCells(
...cells: Array<dia.Graph.CellRef>,
opt?: dia.Graph.RemoveCellOptions
): this;
Remove the given cells from the graph. This is just a convenience method that wraps the removeCell() method.
removeLayer()
graph.removeLayer(layerRef: dia.Graph.LayerRef, opt?: dia.Graph.Options): void;
Remove a layer from the graph. All cells in the removed layer are removed from the graph too. The default layer cannot be removed.
The options object can optionally contain additional data that is passed over to the event listeners of the graph 'layer:remove' event.
const layer = graph.getLayer('my-layer');
graph.removeLayer(layer);
removeLinks()
graph.removeLinks(element)
Remove all the associated links with the element.
resetCells()
graph.resetCells(
cells: dia.Graph.CellInit[],
opt?: dia.Graph.Options
): this;
graph.resetCells(
...cells: dia.Graph.CellInit[],
opt?: dia.Graph.Options
): this;
Reset cells in the graph. Update all the cells in the graph in one bulk. This is a more efficient method of adding cells to the graph if you want to replace all the cells in one go.
The opt object can optionally contain additional data that is passed on to the event listeners of the graph 'reset' event.
search()
graph.search(element, iteratee [, opt])
Traverse the graph starting at element following links. This function is a wrapper around dfs() or bfs(). By default, it uses dfs(). If opt.breadthFirst is set to true, bfs() will be used instead.
setDefaultLayer()
graph.setDefaultLayer(id: dia.GraphLayer.ID, opt?: dia.Graph.Options): void;
Set the default layer of the graph. The default layer is the one where cells are added if no specific layer is provided.
The options object can optionally contain additional data that is passed over to the event listeners of the graph 'layer:default' event.
syncCells()
graph.syncCells(
cells: dia.Graph.CellInit[],
opt?: dia.Graph.SyncCellOptions
): void;
Synchronize the graph with the provided cells array, either as an array of models or the serialized representation of the cells. For each item:
- If a cell with the same
idexists, it is updated with the provided attributes. - If the
typediffers from the existing cell, the cell is replaced while preserving itsid(links remain connected). - If no cell with the same
idexists, a new cell is added.
If opt.remove is true, any existing graph cell whose id is not present in the input cells array is removed. This makes the graph contents match the input one-to-one.
toJSON()
graph.toJSON([opt])
Return an object representation of the graph, which can be used for persistence or serialization. Use the graph.fromJSON() function to load a previously converted graph.
Note that this method does not return a JSON string but rather an object that can then be serialized to JSON with JSON.stringify(jsonObject):
const jsonString = JSON.stringify(graph.toJSON());
This method accepts an optional opt object, the opt.cellAttributes accepts same options as the dia.Cell.toJSON() method, which will impact the result of the toJSON() method.
You can look at the Graph JSON section to see the format of the returned object.
transferCellEmbeds()
graph.transferCellEmbeds(sourceCell, targetCell [, opt]);
Transfer embedded cells of sourceCell to targetCell.
transferCellConnectedLinks()
graph.transferCellConnectedLinks(sourceCell, targetCell [, opt]);
Transfer all the links connected to sourceCell to targetCell.
The accepted opt object includes the same options as the opt parameter in the getConnectedLinks() method, allowing you to specify which links are to be transferred.
translate()
graph.translate(tx, ty [, opt])
Translate all cells in the graph by tx and ty pixels. It uses the dia.Element.translate() and dia.Link.translate() methods internally.
Properties
defaultLayerId
graph.defaultLayerId: dia.GraphLayer.ID;
defaultLayerId is a string that represents the id of the default layer of the graph. The default layer is the one where cells are added if no specific layer is provided.
layerCollection
graph.layerCollection: dia.GraphLayerCollection;
layerCollection is an instance of dia.GraphLayerCollection that contains all the layers in the graph.
Events
Graph triggers several events of its own that you can react on.
Cell Events
add
Triggered when a new cell is added to the graph.
graph.on('add', function(cell, options) {
console.log(`New cell ${cell.id} added to the graph.`);
});
change
Generic event triggered for any change in the graph as well as in any of its cells (elements and links). The event is triggered after the change of any attribute has occurred.
graph.on('change', function(cell, options) {
console.log(`Cell ${cell.id} has changed.`);
});
You can listen to the change in a specific attribute of the cell. For example, to listen to the change of the position attribute:
graph.on('change:position', function(cell, position, options) {
console.log(`Cell ${cell.id} has changed its position.`);
});
move
Triggered when a cell is moved from one layer to another.
graph.on('move', function(cell, options) {
console.log(`Cell ${cell.id} has been moved from layer ${options.fromLayer} to layer ${options.toLayer}.`);
});
remove
Triggered when a cell is removed from the graph.
graph.on('remove', function(cell, options) {
console.log(`Cell ${cell.id} removed from the graph.`);
});
reset
Triggered when the cells in the graph are reset. Also triggered when using fromJSON() method.
graph.on('reset', function(cells, options) {
console.log('Graph cells have been reset.');
});
Layer Events
layer:add
Triggered when a new layer is added to the graph.
graph.on('layer:add', function(layer, options) {
console.log(`New layer ${layer.id} has been added to the graph.`);
});
layer:change
Triggered when a layer attribute has changed.
graph.on('layer:change', function(layer, options) {
console.log(`Layer ${layer.id} has changed.`);
});
You can listen to the change in a specific attribute of the layer. For example, to listen to the change of the name attribute:
graph.on('layer:change:name', function(layer, value, options) {
console.log(`Layer ${layer.id} has changed its name attribute to ${value}.`);
});
layer:default
Triggered when the layer is assigned as a default layer of the graph.
graph.on('layer:default', function(layer, options) {
console.log(`Default layer changed to layer ${layer.id}.`);
});
layer:remove
Triggered when a layer is removed from the graph.
graph.on('layer:remove', function(layer, options) {
console.log(`Layer ${layer.id} removed from the graph.`);
});
layers:sort
Triggered when the layers order in the graph has changed.
graph.on('layers:sort', function(collection, options) {
console.log('Graph layers order has changed.');
});
Types
CellInit
type CellInit = dia.Cell | dia.Cell.JSON;
CellRef
type CellRef = dia.Cell | dia.Cell.ID;
CollectionAddOptions
interface CollectionAddOptions extends mvc.AddOptions {
dry?: boolean;
[key: string]: any;
}
FindAtPointOptions
interface FindAtPointOptions {
strict?: boolean;
}
FindInAreaOptions
interface FindInAreaOptions {
strict?: boolean;
}
FindUnderElementOptions
interface FindUnderElementOptions extends dia.Graph.FindInAreaOptions, dia.Graph.FindAtPointOptions {
searchBy?: 'bbox' | 'top' | 'left' | 'bottom' | 'right' | 'center' |
'top-left' | 'top-right' | 'bottom-left' | 'bottom-right';
}
InsertLayerOptions
interface InsertLayerOptions extends dia.Graph.Options {
before?: dia.GraphLayer.ID | null;
index?: number;
}
LayerInit
type LayerInit = dia.GraphLayer | dia.GraphLayer.Attributes;
LayerRef
type LayerRef = dia.GraphLayer.ID | dia.GraphLayer;
Options
interface Options {
[key: string]: any;
}
RemoveCellOptions
interface RemoveCellOptions extends dia.Graph.Options {
disconnectLinks?: boolean;
}
SyncCellOptions
interface SyncCellOptions extends dia.Graph.Options {
remove?: boolean;
}
Graph JSON
The JointJS graph JSON representation has the following format:
interface JSON {
cells: Array<dia.Cell.JSON>;
layers?: Array<dia.GraphLayer.Attributes>;
defaultLayer?: dia.GraphLayer.ID;
[key: string]: any;
}
const json: JSON = {
cells: [// Array of cells (ie. links and elements).
{
id: '3d90f661-fe5f-45dc-a938-bca137691eeb',// Some randomly generated UUID.
type: 'basic.Rect',
attrs: {
'stroke': '#000'
},
position: {
x: 0,
y: 50
},
angle: 90,
size: {
width: 100,
height: 50
},
z: 2,
embeds: [
'0c6bf4f1-d5db-4058-9e85-f2d6c74a7a30',
'cdbfe073-b160-4e8f-a9a0-22853f29cc06'
],
parent: '31f348fe-f5c6-4438-964e-9fc9273c02cb'
// ... and some other, maybe custom, data properties
}
],
layers: [// Array of layers.
{
id: 'layer-1', // Unique layer id.
type: 'CustomLayer', // Layer name.
// ... and some other, maybe custom, data properties
}
],
defaultLayer: 'layer-1' // Id of the default layer.
}