Prints the paper using the browser print dialog box. Learn more about the Print plugin.
Functions
print()
print(paper: dia.Paper, opt?: PrintExportOptions): void;
Configuration
The print() method takes an options object opt with the following properties:
sheet
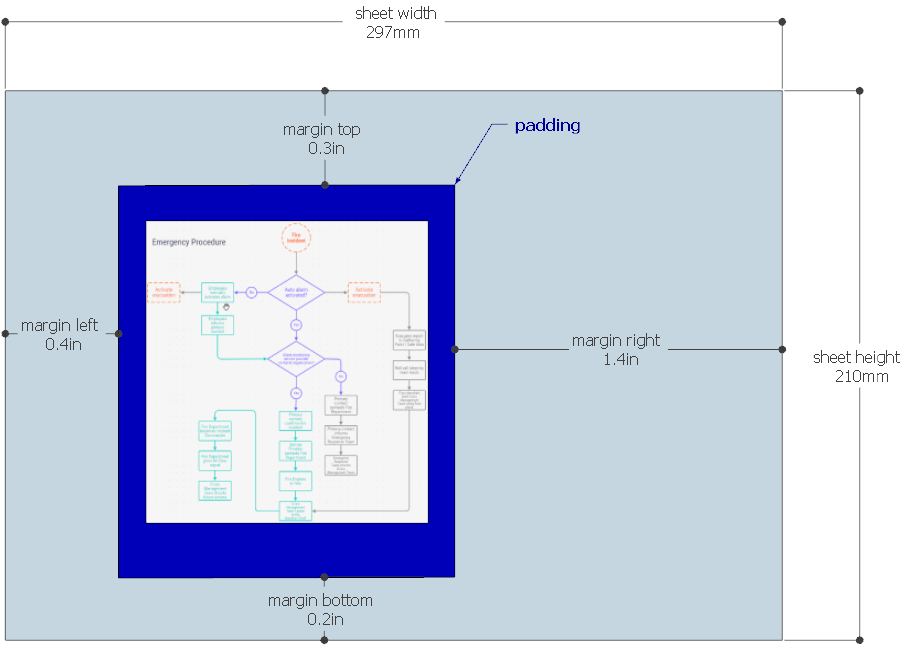
Along with the sheetUnit, margin, and marginUnit, it defines the output paper. sheet could be specified as an
object: { width: [number], height: [number] }. It defaults to the size of A4 - 210x297. This option also sets the page
orientation - landscape or portrait. For example A4 - landscape would be set as { width: 297, height: 210 }.
const printOptions = {
sheet: { width: 297, height: 210 }, // A4 - landscape
sheetUnit: 'mm',
margin: { left: 0.4, top: 0.3, bottom: 0.2, right: 1.4 },
marginUnit: 'in',
padding: 20
}

Please note, the padding is ignored when the area is defined.
sheetUnit
Size unit for the sheet option. Supported units are mm, cm, in, pt, pc. It defaults to mm.
area
Custom area to be printed. Defined as {width: [number]: height: [number], x: [number], y: [number] }. If the area
is not defined, the whole graph is printed.
ready
This callback function is triggered when the print content is ready for the actual print. At
this moment, it's possible to update the print content element (e.g. set some additional CSS styles), and
pass this through. Alternatively, it's also possible to cancel the print process. The prepared print content
is a HTML element (multiple elements in the case of the poster option). To cancel the print process, pass
a falsy value into the readyToPrint callback (see the example below). This is useful if you need to add a
watermark, or have a custom print preview UI widget.
// adjust the print content before it outputs to the printer
const options = {
/**
* @param {Array<HTMLDivElement>} pages
* @param {function} readyToPrint
* @param {{sheetSizePx: {width: number, height: number, cssWidth: string, cssHeight: string}}} opt
*/
ready: function(pages, send, opt) {
pages.forEach(function(pageEl) {
// custom action - e.g. add a border on every page:
pageEl.style.border = '1px solid gray';
});
// pass `false` into the readyToPrint to stop printing
send(pages);
},
}
printAreaElements- array of ready-to-print elementsreadyToPrint- passprintAreaElementsinto this callback to start printing. Passfalseto cancel the printing process.opt- additional useful options from the print plugin
{
// sheet size convert to pixels
sheetSizePx: {
width: number,
height: number,
cssWidth: string,
cssHeight: string
}
}
Please note, the padding is ignored when the area is defined.
poster
Splits the area to be printed to pieces. Each piece will be printed on a separate page.
poster can be defined either as { rows: [number], columns: [number] } or as { width: [number], height: [number] }.
The first option (rows/columns) is "table-style". It treats the print area as a table, and it divides it to
defined amount of rows and columns. The width/height variant allows you to define the width and height
of the piece. It defaults to false.
margin
The space on all sides of the paper area to be printed. The margin could also be an object with the following
properties for finer grained control of the margin on each side: { left: [number], top: [number], right: [number], bottom: [number] }.
marginUnit
Size unit for the margin option. Supported units are mm, cm, in, pt, pc. It defaults to in.
padding
This is applicable only if the option area is not set - when the whole graph is printed. It's an extra space added to
each side of the graph. The padding could also be an object with the following properties for finer grained control of
the padding on each side: { left: [number], top: [number], right: [number], bottom: [number] }.
grid
When set to true, the grid is displayed in the export. It defaults to false.
Types
type PrintAction = (pages: HTMLDivElement[] | false) => void;
type PrintUnits = 'mm' | 'cm' | 'in' | 'pt' | 'pc';
PrintExportOptions
interface PrintExportOptions {
sheet?: dia.Size;
sheetUnit?: PrintUnits;
area?: g.Rect;
ready?: (
pages: HTMLDivElement[],
printAction: PrintAction,
opt: { sheetSizePx: dia.Size & { cssWidth: string, cssHeight: string } }
) => void;
poster?: boolean | { rows: number, columns: number } | dia.Size;
margin?: dia.Padding;
marginUnit?: PrintUnits;
padding?: dia.Padding;
grid?: boolean;
}